â° TimeRangePicker

A customizable, easy-to-use, and functional circular time range picker library for Android. Use this library to mimic Apple's iOS or Samsung's bedtime picker.



 By Joery Droppers
By Joery Droppers
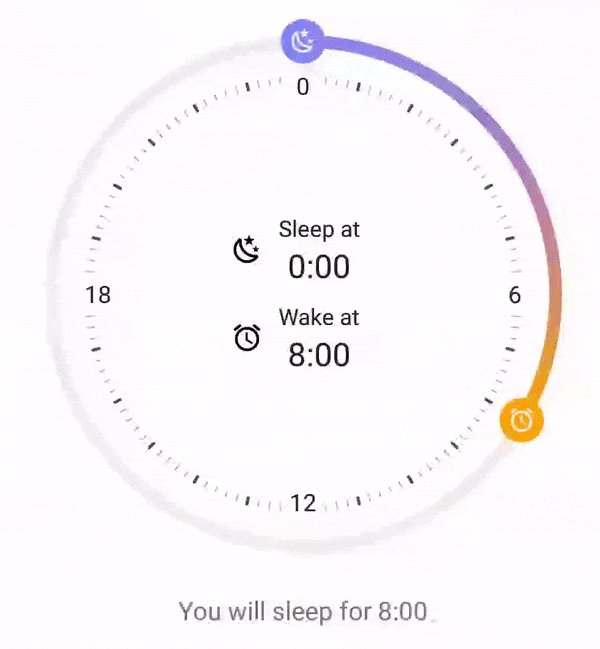
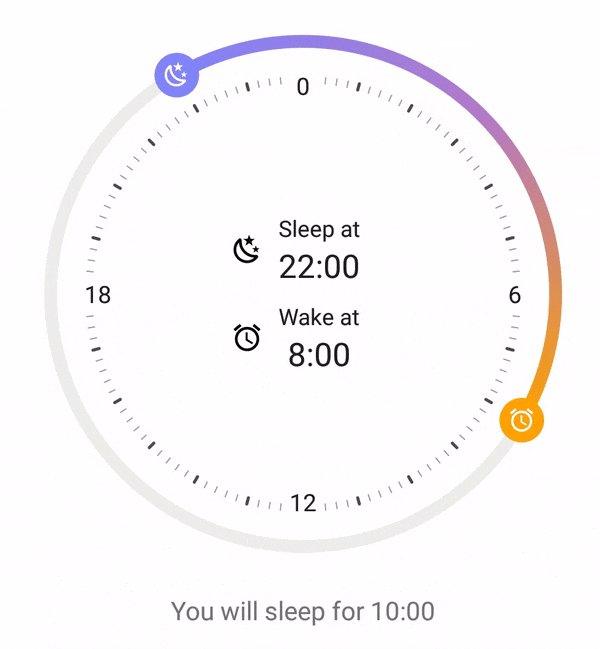
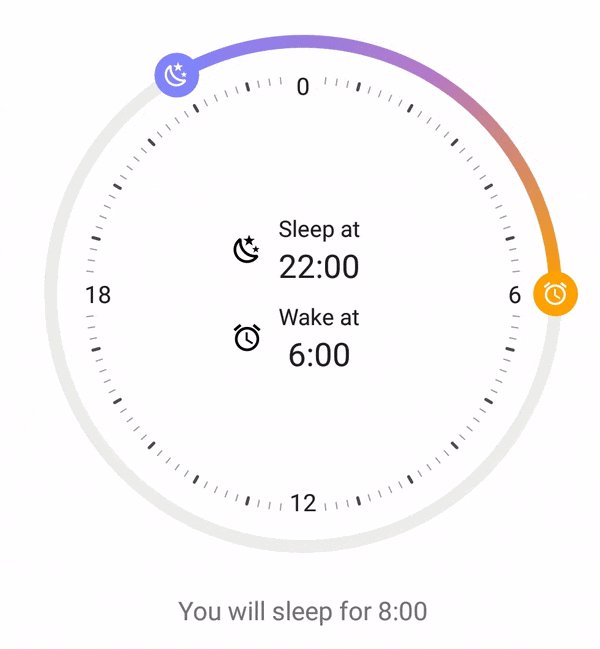
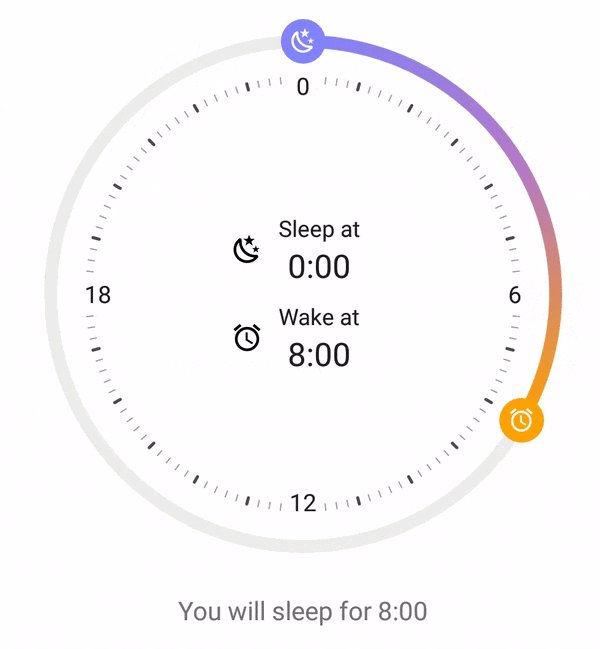
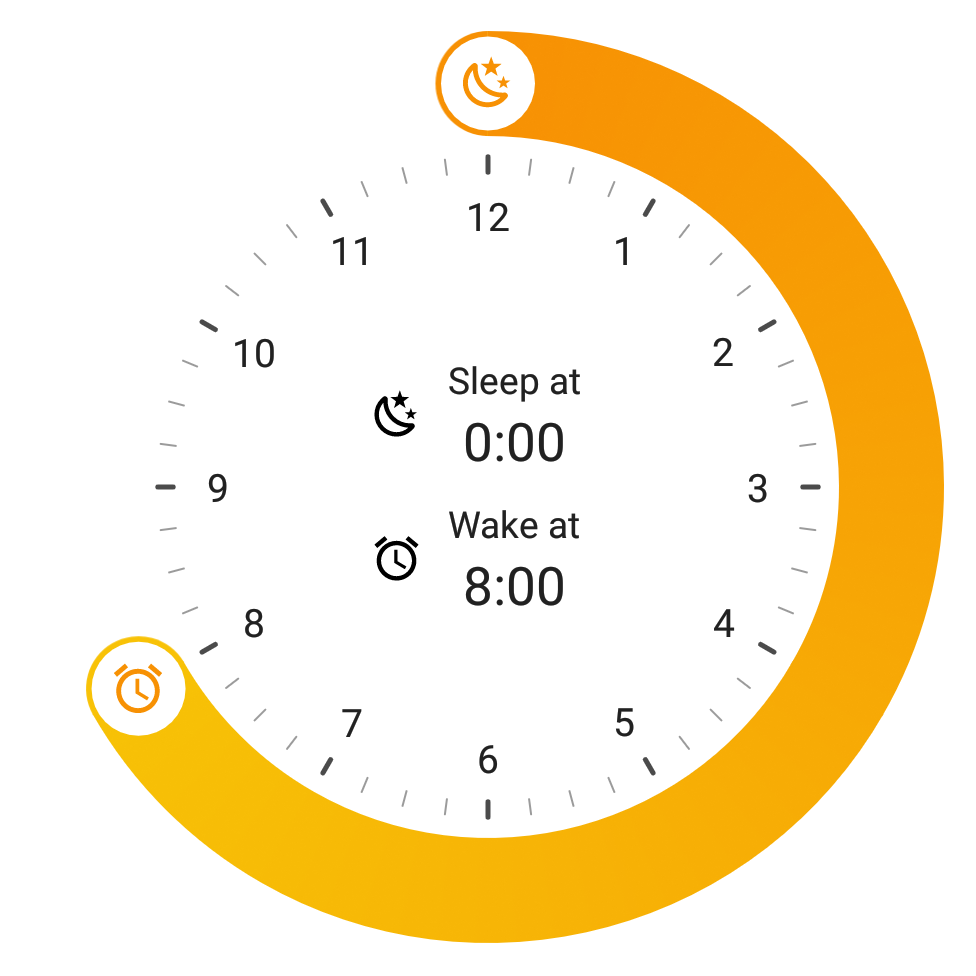
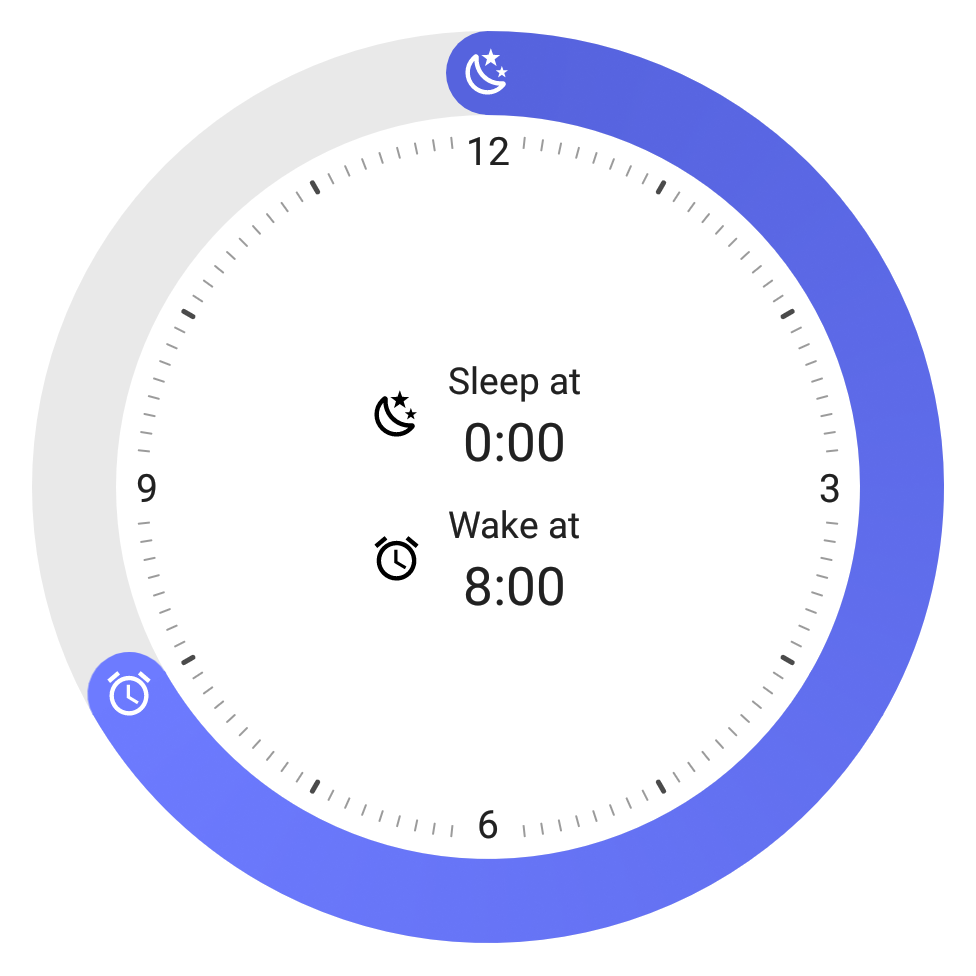
Screenshots


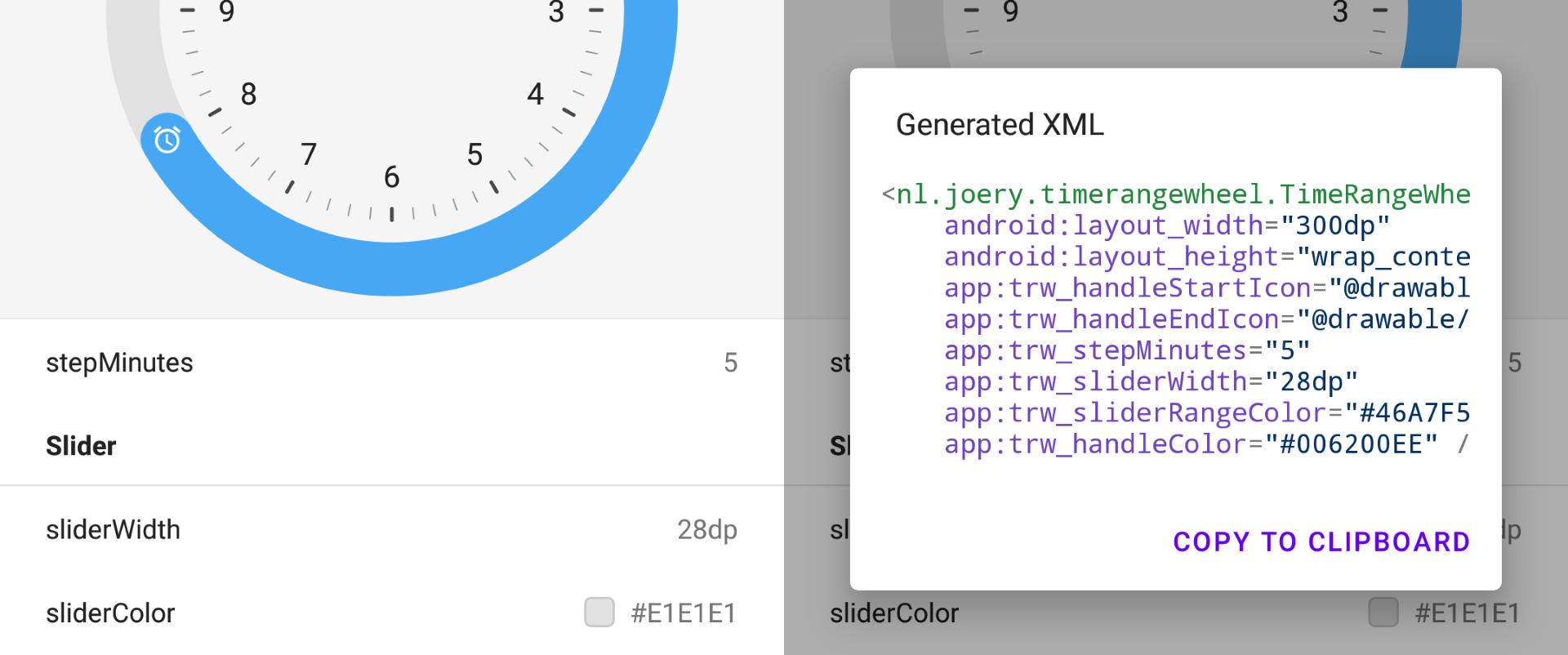
Playground app

Download the playground app from Google Play, with this app you can try out all features and even generate XML with your selected configuration.
Getting started
This library is available on Maven Central, add the following dependency to your build.gradle:
implementation 'nl.joery.timerangepicker:timerangepicker:1.0.0'
Define TimeRangePicker in your XML layout with custom attributes. See the Configuration section for more information.
<nl.joery.timerangepicker.TimeRangePicker
android:id="@+id/picker"
android:layout_width="300dp"
android:layout_height="wrap_content"
app:trp_thumbIconEnd="@drawable/ic_alarm"
app:trp_thumbIconStart="@drawable/ic_moon"
app:trp_endTime="6:30"
app:trp_startTime="22:00" />
Get notified when the time or duration changes:
picker.setOnTimeChangeListener(object : TimeRangePicker.OnTimeChangeListener {
override fun onStartTimeChange(startTime: TimeRangePicker.Time) {
Log.d("TimeRangePicker", "Start time: " + startTime)
}
override fun onEndTimeChange(endTime: TimeRangePicker.Time) {
Log.d("TimeRangePicker", "End time: " + endTime.hour)
}
override fun onDurationChange(duration: TimeRangePicker.TimeDuration) {
Log.d("TimeRangePicker", "Duration: " + duration.hour)
}
})
Managing picker programmatically
Managing time
Examples of how to set and retrieve start time programmatically, identical properties are available for the end time.
// Set new time with 'Time' object to 12:00
picker.startTime = TimeRangePicker.Time(12, 0)
// Set new time by minutes
picker.startTimeMinutes = 320
Time
When retrieving the start or end time, the library will provide a TimeRangePicker.Time object.
- Use
time.hour,time.minuteortime.totalMinutesto retrieve literal time. - Use
time.calendarto retrieve ajava.util.Calendarobject. - Use
time.localTimeto retrieve ajava.time.LocalTimeobject. (Available since API 26)
Managing duration
When retrieving the duration between the start and end time, the library will provide a TimeRangePicker.Duration object.
- Use
duration.hour,duration.minuteorduration.durationMinutesto retrieve literal duration. - Use
duration.classicDurationto retrieve ajavax.xml.datatype.Durationobject. (Available since API 8) - Use
duration.durationto retrieve ajava.time.Durationobject. (Available since API 26)
Listening for starting and stopping of dragging
This listener is called whenever a user starts or stops dragging. It will also provide which thumb the user was dragging: start, end, or both thumbs. You can return false in the ònDragStart method to prevent the user from dragging a thumb.
picker.setOnDragChangeListener(object : TimeRangePicker.OnDragChangeListener {
override fun onDragStart(thumb: TimeRangePicker.Thumb): Boolean {
// Do something on start dragging
return true // Return false to disallow the user from dragging a handle.
}
override fun onDragStop(thumb: TimeRangePicker.Thumb) {
// Do something on stop dragging
}
})
Configuration
The attributes listed below can be used to configure the look and feel of the picker. Note that all of these values can also be set programmatically using the properties.
Time
| Attribute | Description | Default |
|---|---|---|
| trp_startTime | Set the start time by providing a time with format h:mm. | 0:00 |
| trp_startTimeMinutes | Set the start time by providing minutes between 0 and 1440 (24 hours). | 0 |
| trp_endTime | Set the end time by providing a time with format h:mm. | 8:00 |
| trp_endTimeMinutes | Set the end time by providing minutes between 0 and 1440 (24 hours). | 480 |
| trp_minDuration | Set the minimum selectable duration by providing a duration with format h:mm. | |
| trp_maxDuration | Set the maximum selectable duration by providing a duration with format h:mm. | |
| trp_maxDurationMinutes | Set the maximum selectable duration by providing minutes between 0 and 1440 (24 hours). | 480 |
| trp_minDurationMinutes | Set the minimum selectable duration by providing minutes between 0 and 1440 (24 hours). | 0 |
| trp_stepTimeMinutes | Determines at what interval the time should be rounded. Setting it to a less accurate number (e.g. 10 minutes) makes it easier for a user to select his desired time. | 10 |
Slider
| Attribute | Description | Default |
|---|---|---|
| trp_sliderWidth | The width of the slider wheel. | 8dp |
| trp_sliderColor | The background color of the slider wheel. | #E1E1E1 |
| trp_sliderRangeColor | The color of the active part of the slider wheel. | ?android:colorPrimary |
| trp_sliderRangeGradientStart | Set the starting gradient color of the active part of the slider wheel. Please note that both trp_sliderRangeGradientStart and trp_sliderRangeGradientEnd need to be configured. Tip: Set the thumbColor to transparent to mimic the Apple iOS slider. |
|
| trp_sliderRangeGradientStart | Optional for gradient: set the middle gradient color of the active part of the slider wheel. | |
| trp_sliderRangeGradientEnd | Set the ending gradient color of the active part of the slider wheel. Please note that both trp_sliderRangeGradientStart and trp_sliderRangeGradientEnd need to be configured. |
Thumb
| Attribute | Description | Default |
|---|---|---|
| trp_thumbIconStart | Set the start thumb icon. | |
| trp_thumbIconEnd | Set the end thumb icon. | |
| trp_thumbSize | The size of both the starting and ending thumb. | 28dp |
| trp_thumbSizeActiveGrow | The amount of growth of the size when a thumb is being dragged. | 1.2 |
| trp_thumbColor | The background color of the thumbs. | ?android:colorPrimary |
| trp_thumbIconColor | The color (tint) of the icons inside the thumbs. | white |
| trp_thumbIconSize | The size of the thumb icons. | 24dp |
Clock
| Attribute | Description | Default |
|---|---|---|
| trp_clockVisible | Whether the clock face in the middle should be visible. | true |
| trp_clockFace | There a two different clock faces (appearance of the inner clock) you can use, both mimicking the Clock apps: APPLE  SAMSUNG 
|
APPLE |
| trp_clockLabelSize | The text size of the hour labels in the clock (1, 2, 3, etc.). This value is recommended to be set as scale-independent pixels (sp). | 16sp |
| trp_clockLabelColor | Set the text color of the hour labels in the clock. | ?android:textColorPrimary |
| trp_clockIndicatorColor | Set the color of the small time indicator lines in the clock. | ?android:textColorPrimary |
| trp_clockRenderer |
Set the clock renderer through passing the full class name (with packages).
Note that, you should add @Keep annotation to your custom renderer class. The renderer class should have a public constructor with one parameter: TimeRangePicker. Then renderer will be created through calling that constructor. |
nl.joery.timerangepicker.DefaultClockRenderer |
Credits
- Samsung's and Apple's Clock app have been used for inspiration, as they both implement this picker differently.
License
MIT License
Copyright (c) 2021 Joery Droppers (https://github.com/Droppers)
Permission is hereby granted, free of charge, to any person obtaining a copy
of this Software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.